구글 애널리틱스라는 서비스가 있다. GA라고도 불리는 이 서비스는 웹 사이트 트래픽을 시간별/페이지별 모니터링해주는 등의 웹 사이트 운영에 있어서 도움이 되는 정보들을 제공한다. 최근에 GA4로 버전업이 되면서 새롭게 구글 애널리틱스를 시작하는 블로거들이 어려움을 겪고 있다. 그래서 직접 구글 애널리틱스를 블로그에 적용하며 사용법에 대해 포스팅하고자 한다.
최근 업데이트된 GA4
최근 GA4로 업데이트된 구글 애널리틱스 4는 웹 + 앱 +iOS 등을 모두 모니터링하는 서비스가 되었다. 그러나 티스토리의 구글 애널리틱스 플러그인은 아직 새로운 버전과 호환되지 않는다. 예전 버전인 "유니버설 애널리틱스"를 써야 동작하는 듯하다.
따라서, 이번 포스팅에는 구 버전인 "유니버설 애널리틱스"를 이용해보겠다.
버튼이 없어요(안 됨, 안 보임)
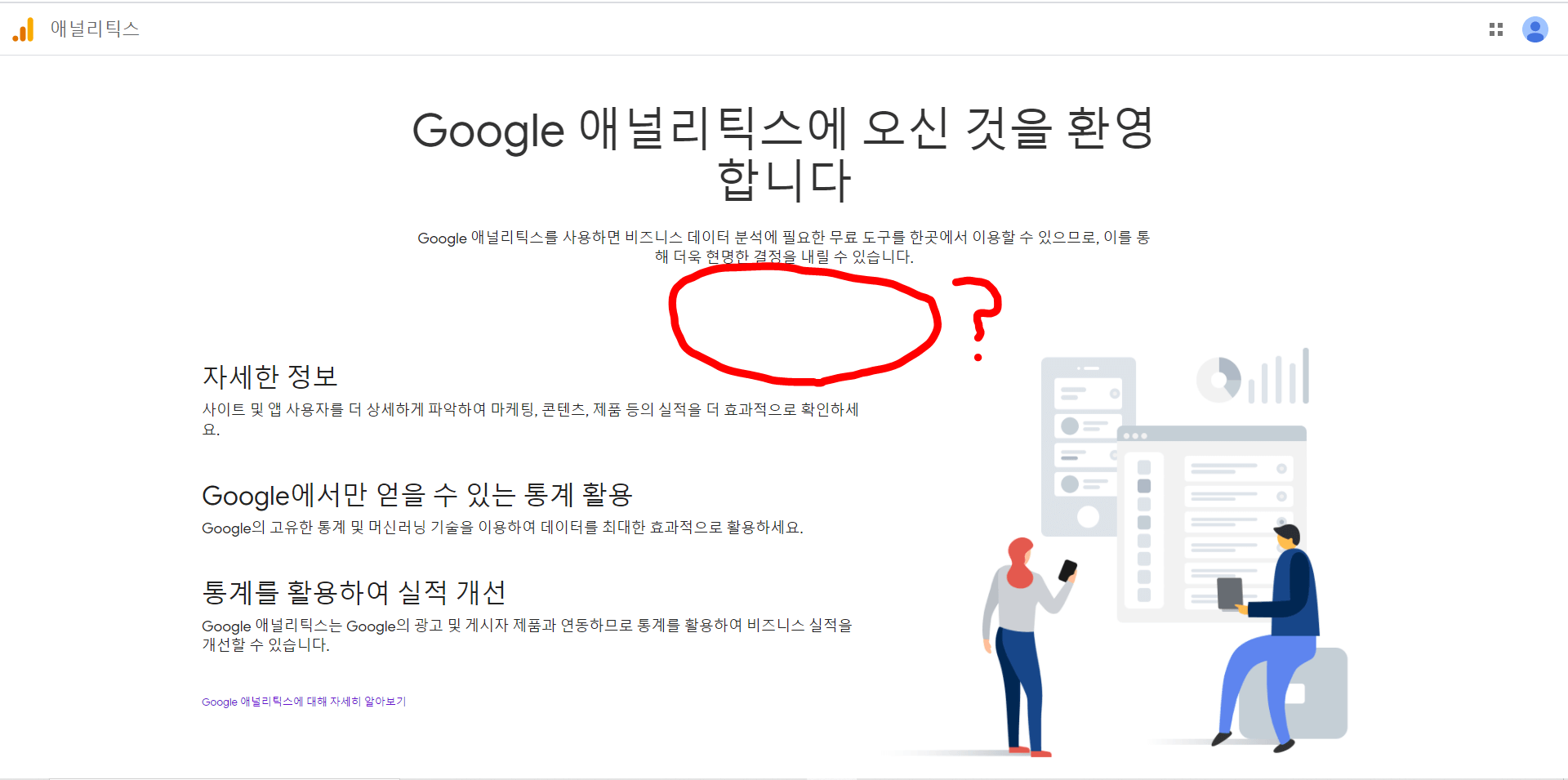
왜인지는 모르겠지만, 현재(2020.02.18) 구글 애널리틱스를 이용하고자 하면 아무런 버튼도 안 보인다.

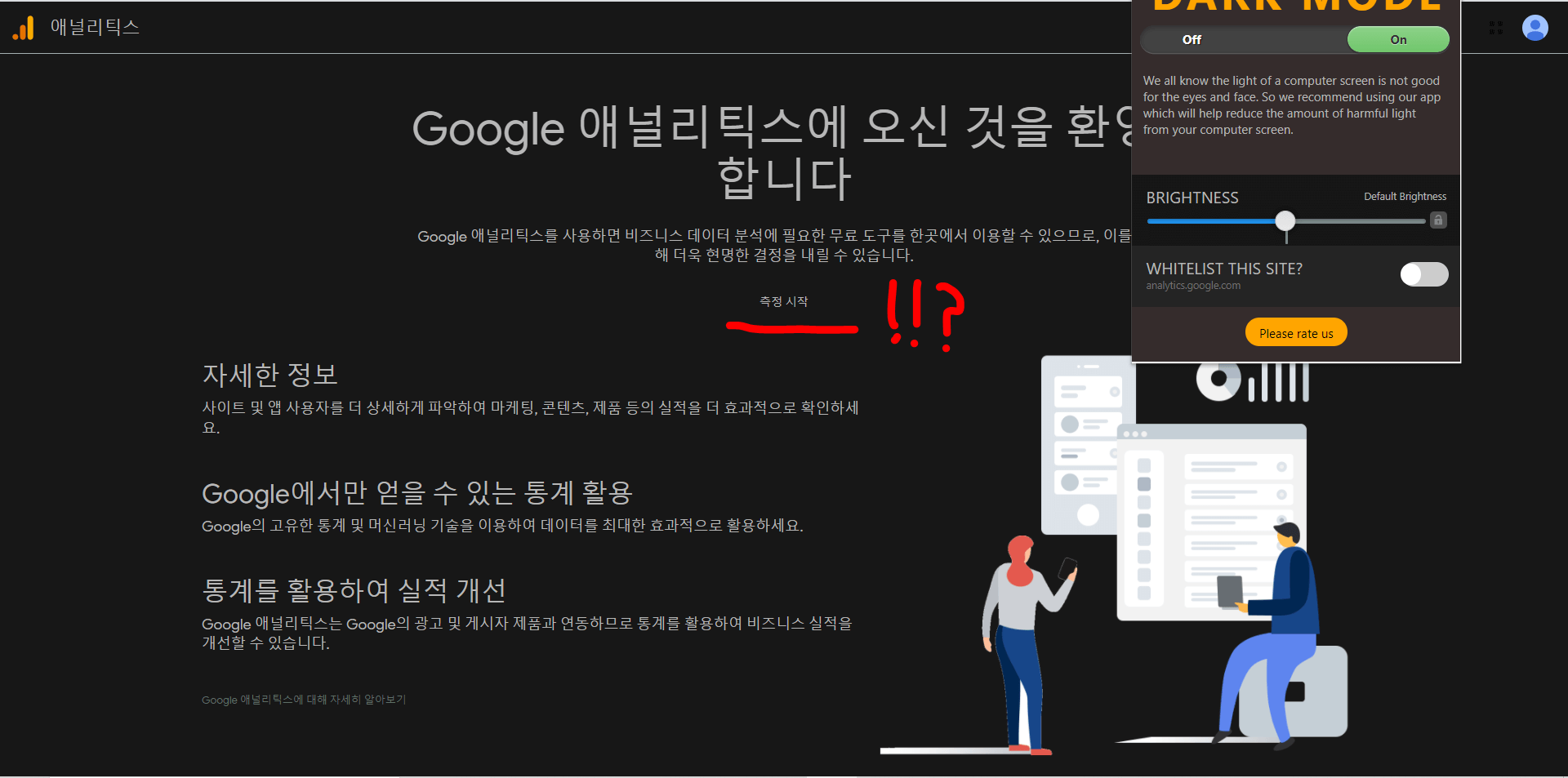
하지만, 이는 버튼의 배경색이 적용이 안되어 버튼이 안 보이는 것이다. 크롬 다크 모드를 적용시키거나 저 근처에 마우스를 가져다 대면 보인다.

그럼 이제 측정을 시작하자.
사용법
구글 공식 support 사이트를 참고했다.
웹사이트 또는 앱용 애널리틱스 설정(GA4) - 애널리틱스 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
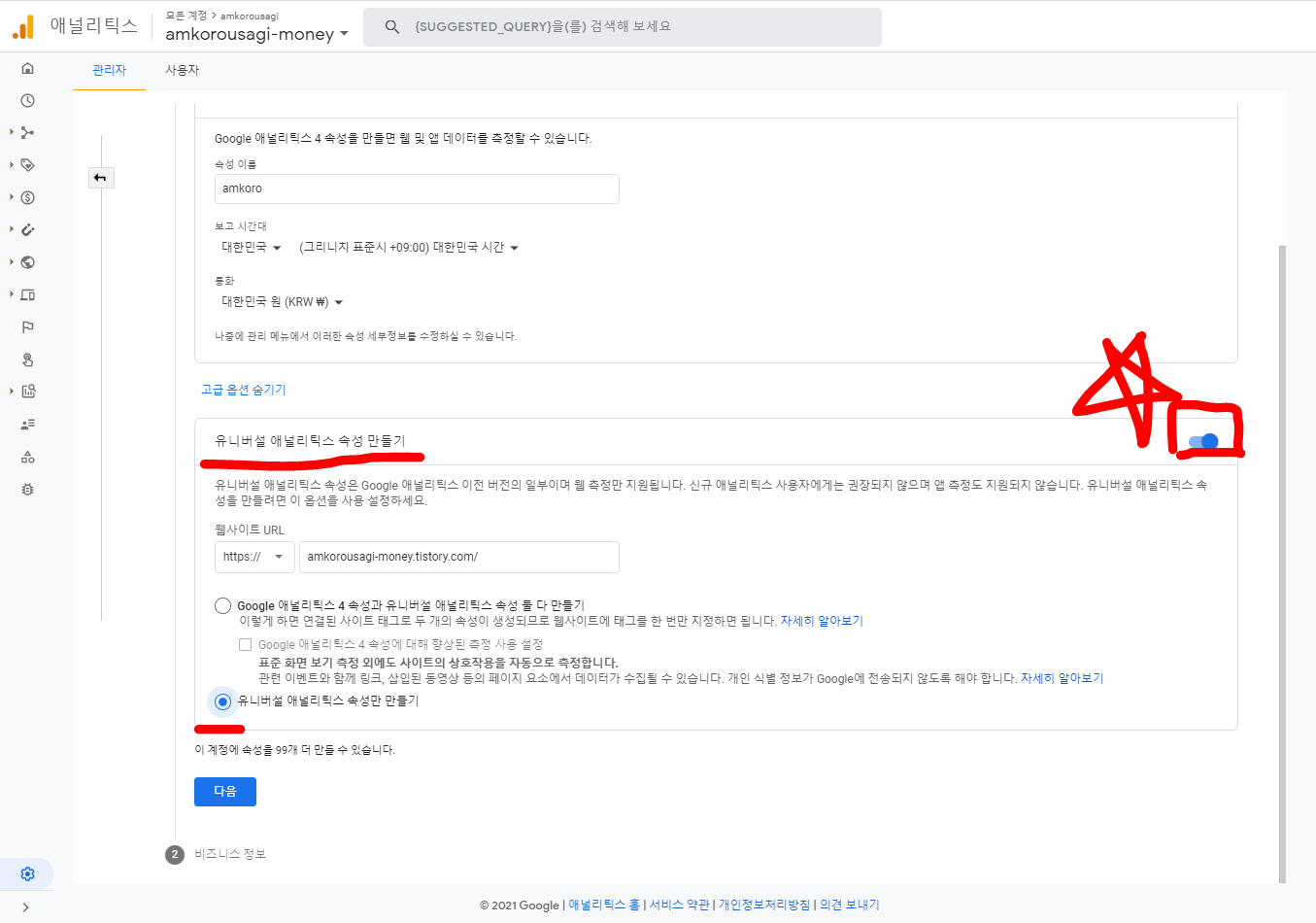
입력할 정보를 입력하고 "고급옵션"에서 "유니버설 애널리틱스 속성 만들기"를 체크하고 웹사이트를 입력해주자.

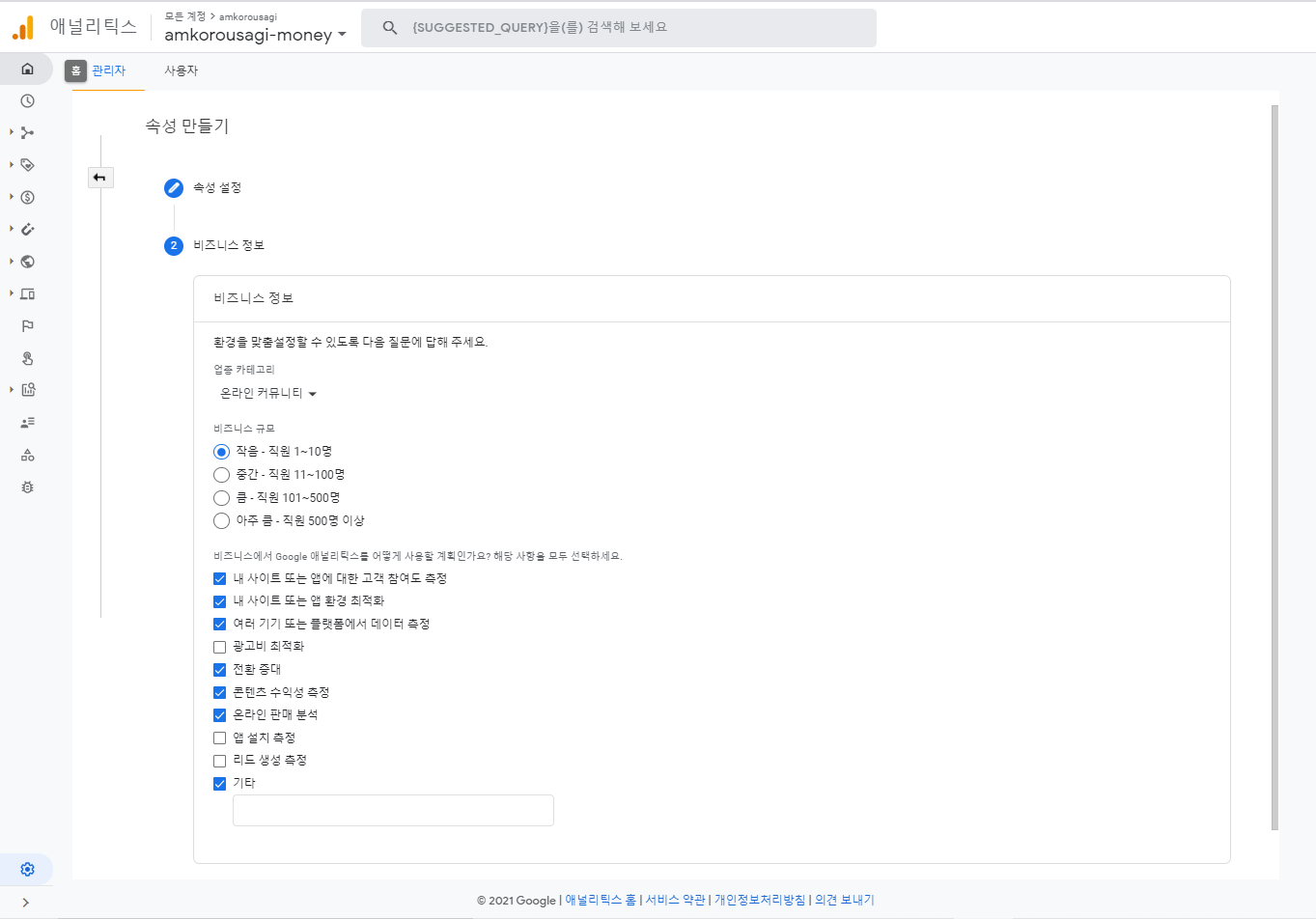
나머지 정보도 입력해주자.

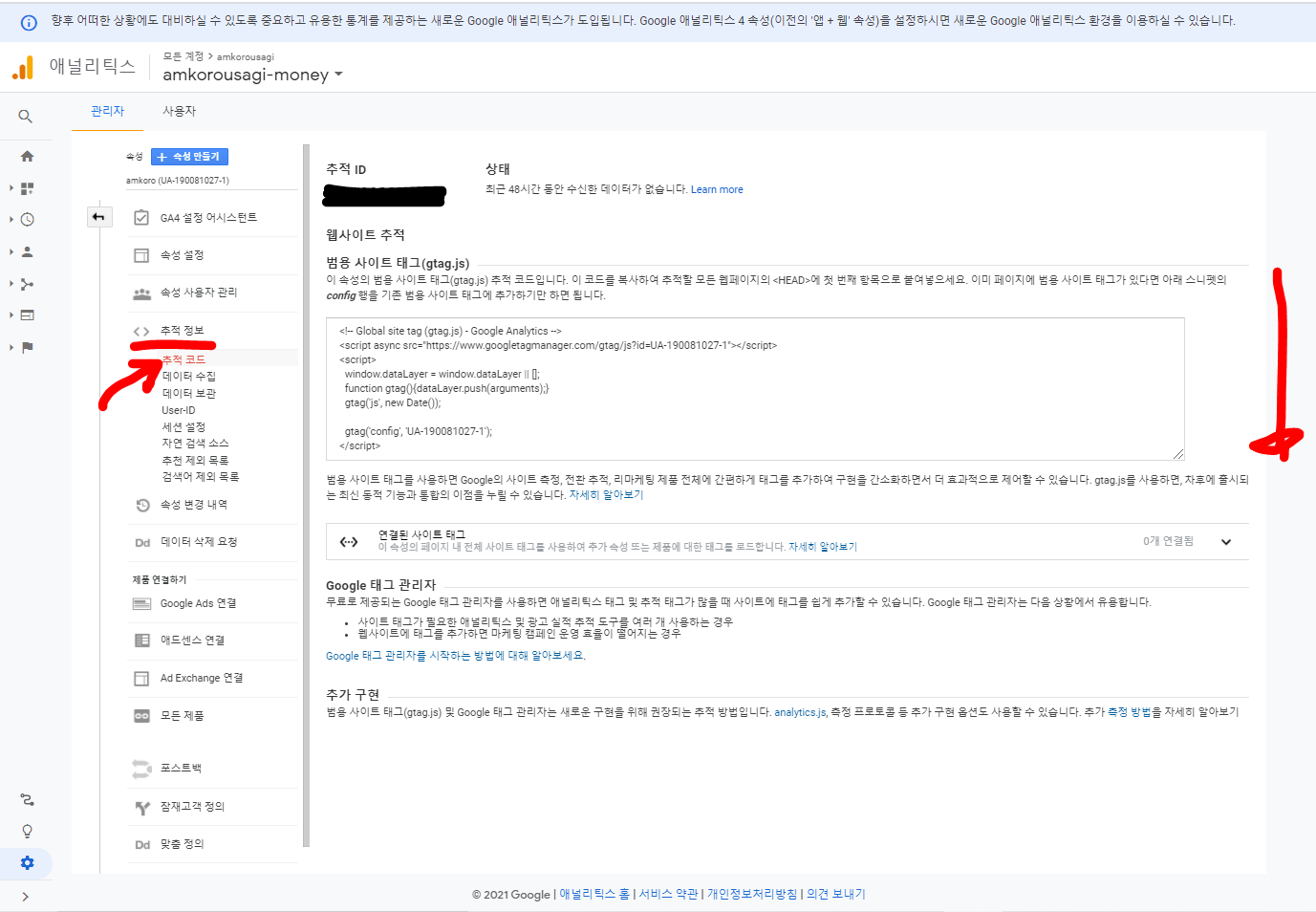
속성을 만들었다면, 하단의 "관리"->"속성"->"추적정보->"추적 코드"에 들어가 "gtag.js"를 복사해주자.

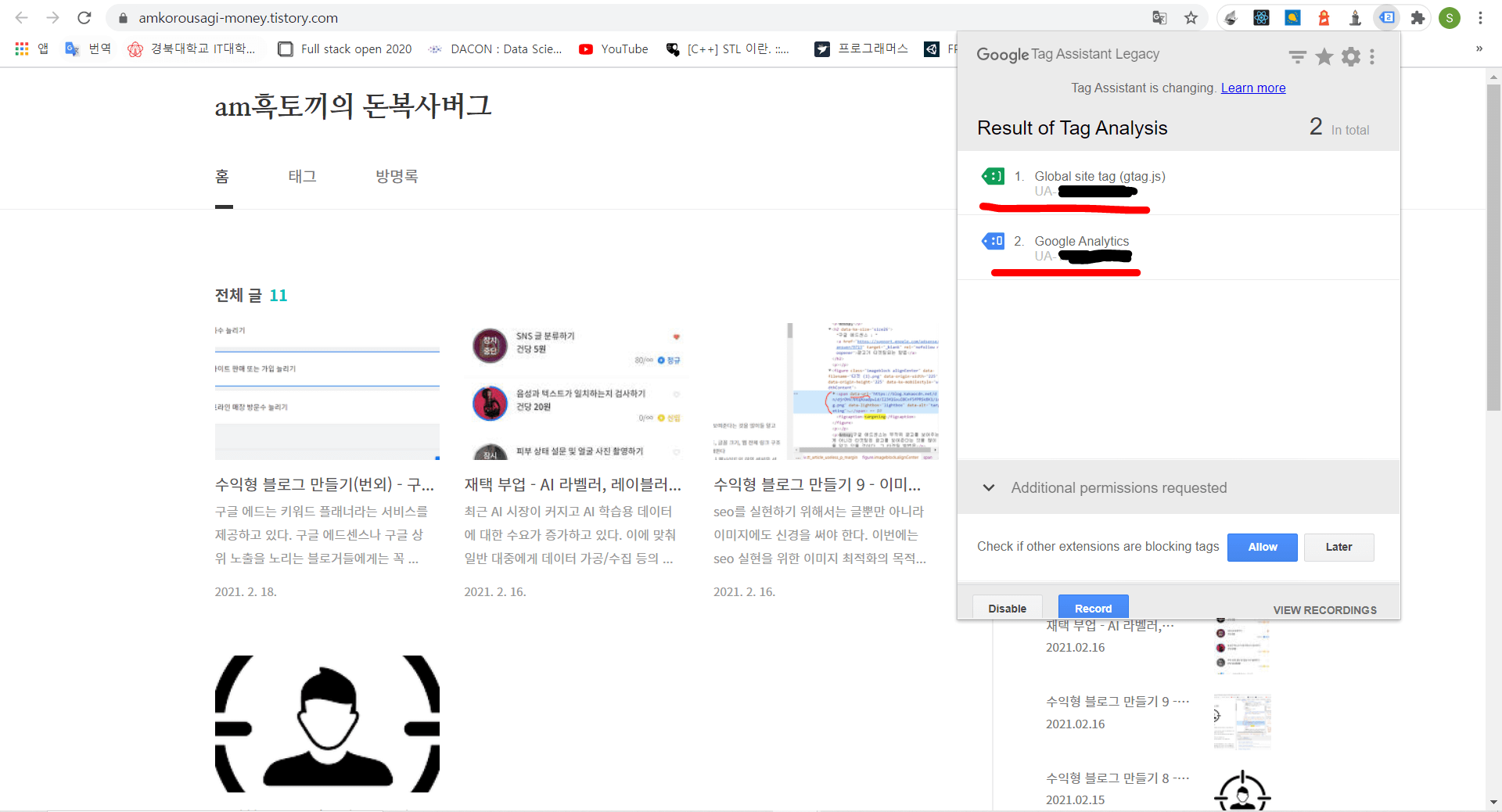
복사한 코드를 티스토리의 블로그 관리 홈에서 "스킨 편집"->"html 편집"에 가서 <head> 태그 바로 뒤에 붙여 넣어 주자. 정상적으로 복사한 추적 코드가 실행되는지 확인하기 위해 아래의 크롬 익스텐션을 깔아 확인해보자.
Tag Assistant Legacy (by Google)
Tag Assistant helps to troubleshoot installation of various Google tags including Google Analytics, Google Tag Manager and more.
chrome.google.com

정상적으로 gtag.js 가 동작하고 있다.
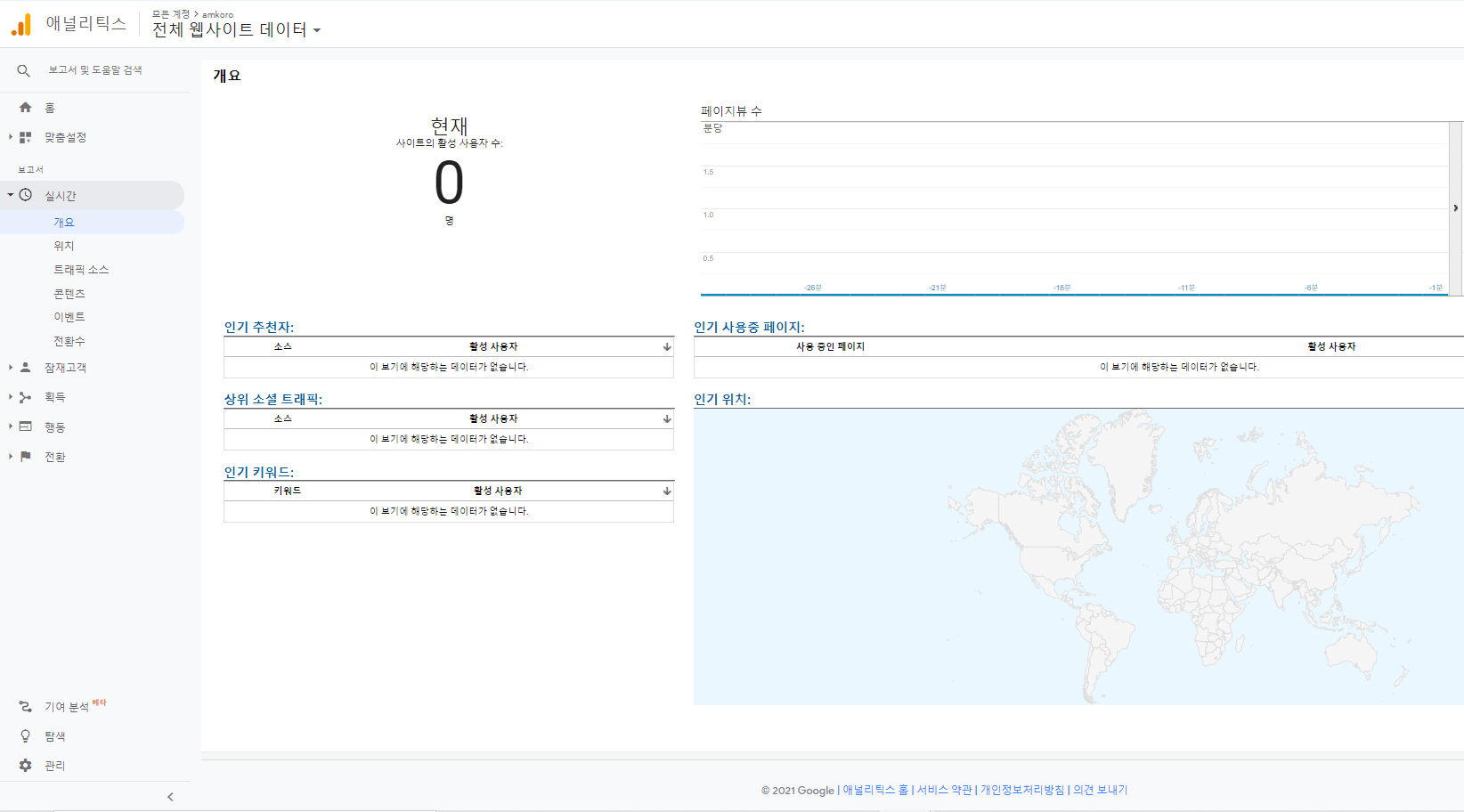
이후 보고서-> 실시간에 가보면..

0? 이 나온다. 찾아보니 30분, 또는 최대 24시간 후에 적용된다고 한다.
구글 공식 문서에서 하라는 대로 했으니 안될리는 없다고 보지만.. 이틀 정도 뒤에 다시 와서 확인해보도록 하겠다.
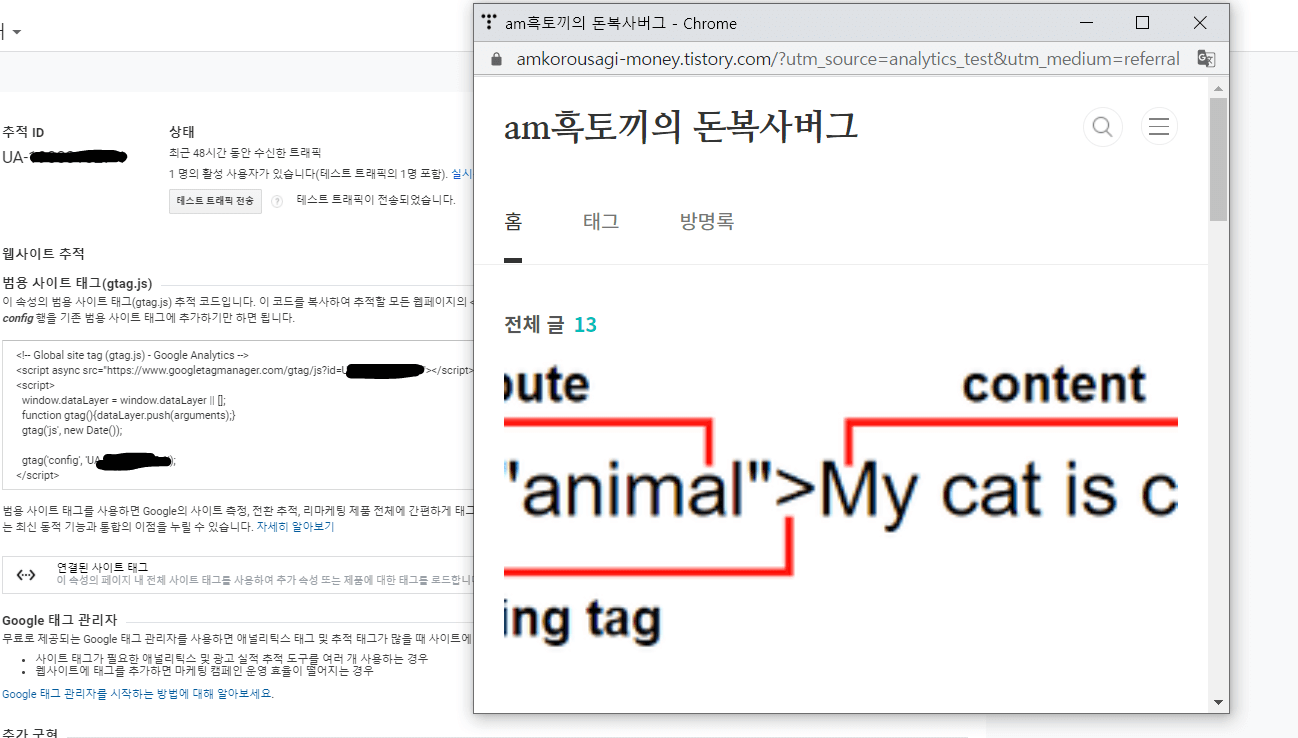
확인해보니 정상적으로 작동한다. 위 방법이 틀리지 않았다.
관리->속성->추적코드->테스트트래픽전송

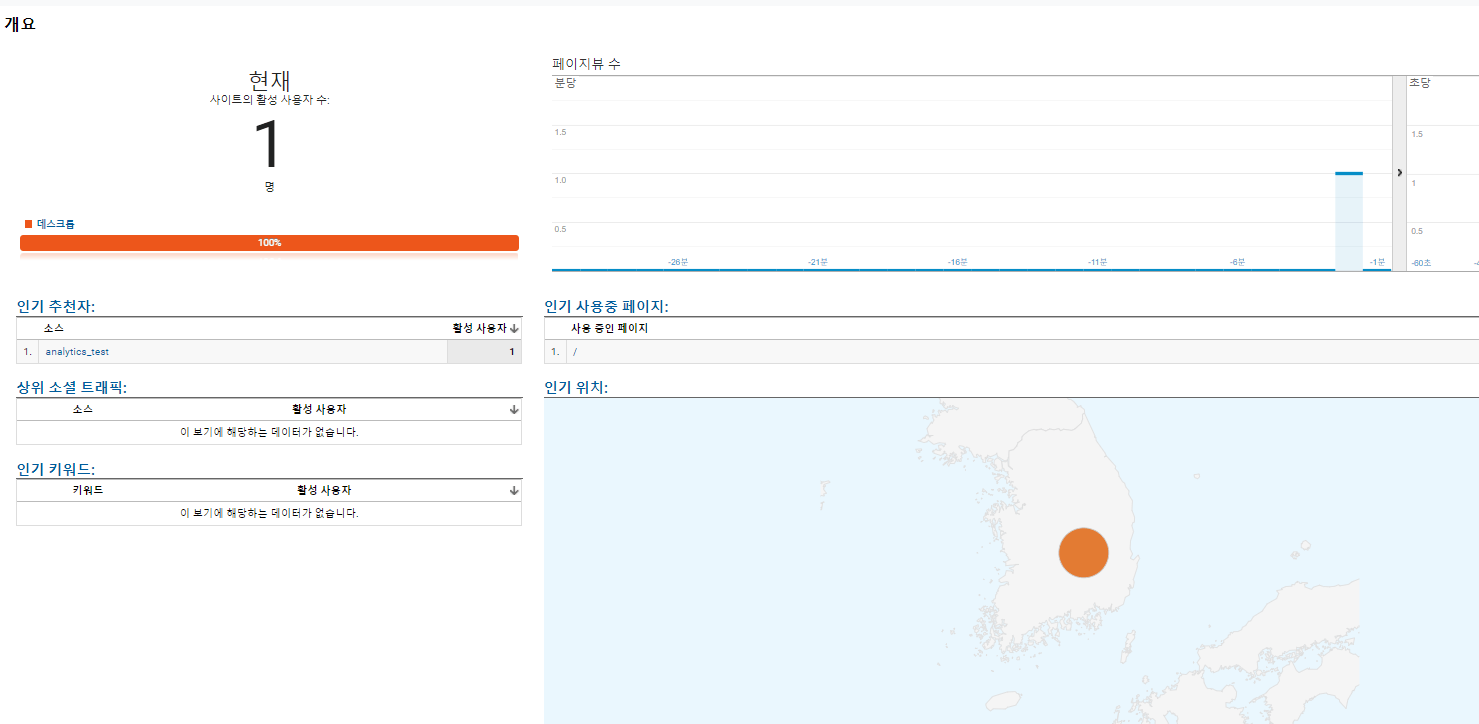
실시간->개요

'부업' 카테고리의 다른 글
| 구글 애드센스 신청(5분 안에 간단) (0) | 2021.02.20 |
|---|---|
| 재택 부업 - DeepNatural AI, Labelr 후기 (0) | 2021.02.20 |
| 수익형 블로그 만들기(번외) - 구글 키워드 플래너 사용법 (0) | 2021.02.18 |
| 재택 부업 - AI 라벨러, 레이블러 알바(앱테크) 후기, 추천 (0) | 2021.02.16 |
| 수익형 블로그 만들기 9 - 이미지 최적화 (0) | 2021.02.16 |




댓글