seo를 실현하기 위해서는 글뿐만 아니라 이미지에도 신경을 써야 한다.
이번에는 seo 실현을 위한 이미지 최적화의 목적과 방법을 알아보고, 실습 및 예제에 대해 포스팅하겠다.
이미지 최적화 목적
- 페이지 로드 시간 감소 : 인터넷이 느린 사용자도 접근이 용이해진다.
- 콘텐츠 문맥 향상 : 구글 봇이 나의 콘텐츠의 문맥을 더 잘 이해할 수 있게 되어 질 높은 콘텐츠로 인식된다.
- 내 페이지가 구글에 표시되는 방식의 차별화 : 레시피 등에 해당하는 내용이다
- 구글 이미지 검색에 더 잘 뜸
모두 구글 봇의 seo 평가에 직/간접적으로 긍정적인 영향을 주는 요소이다
이미지 최적화 방법
구글 seo 기본 가이드에서 밝히는 모든 image 최적화 관련 내용들이다.
SEO 기본 가이드: 기본사항 | Google 검색 센터 | Google Developers
기본 검색엔진 최적화 지식만으로도 눈에 띄는 효과를 얻을 수 있습니다. Google SEO 기본 가이드에서 기본적인 검색엔진 최적화에 관해 간략히 알아보세요.
developers.google.com
- png, jpeg, gif, bmp, webp 등의 표준 이미지 형식 사용하기
- 이미지를 압축하여 용량을 줄인다
- 이미지 태그에 loading="lazy" 속성을 추가한다
- 이미지 태그 이름, alt 속성을 콘텐츠의 주제에 맞게 적절하게 짓는다.
- 페이지의 구조화된 데이터 마크업 제출
- 웹 사이트의 이미지 사이트 맵 제출
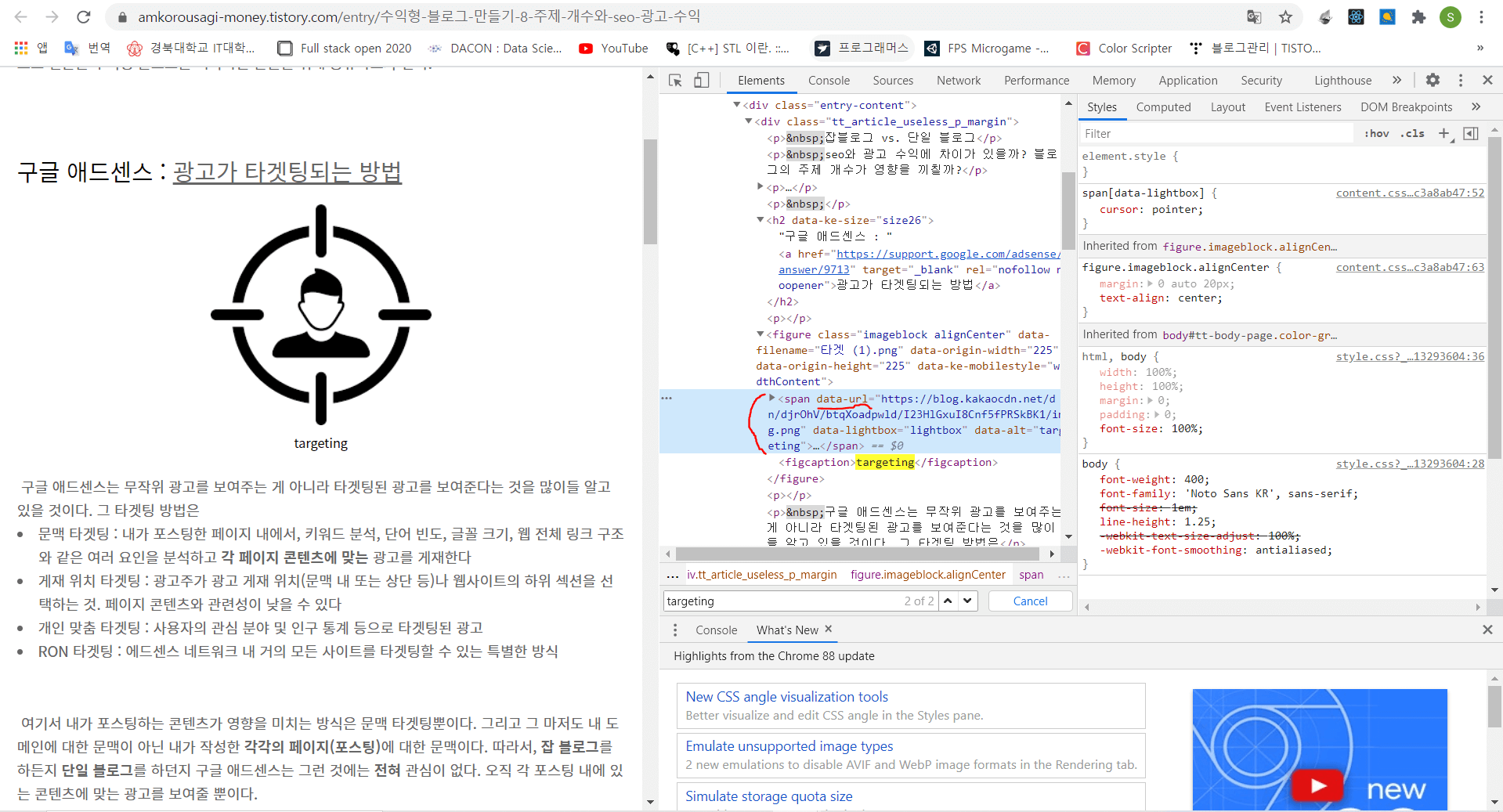
그러나 티스토리의 경우 위 방법 중 이미지 사이트 맵을 생성할 수 없다.

위와 같이 image 파일이 우리 블로그의 루트 url 밑에 저장되는 게 아니고, "...blog.kakaocdn.net/..."이라는 곳에 저장되기 때문에 사이트 맵 문법상 이를 기술할 수 없어(자기 루트 도메인이 아닌 위치에 접근하는 건 권한부족이다), 티스토리의 경우 이미지 사이트 맵을 생성할 수 없다.(image sitemap generater로 해봐도 마찬가지다)(만약 스킨편집->파일업로드에서 일일이 포스팅에 있는 이미지를 전부 올리고 그 위치를 기억하고 직접 사이트맵을 작성할 수도 있겠지만...)
따라서, 이미지 사이트 맵을 제외한 나머지 방법에 대해 실습 및 예제를 보여주겠다.
이미지 최적화 예제 - 이미지 압축하여 용량 줄이기
png 및 jpg(<->jpeg로 이름변경으로 상호 변경가능) 확장자인 이미지를 압축하여 용량을 줄여주는 TinyPNG라는 사이트를 활용하여 이미지를 최적화할 수 있다.
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com

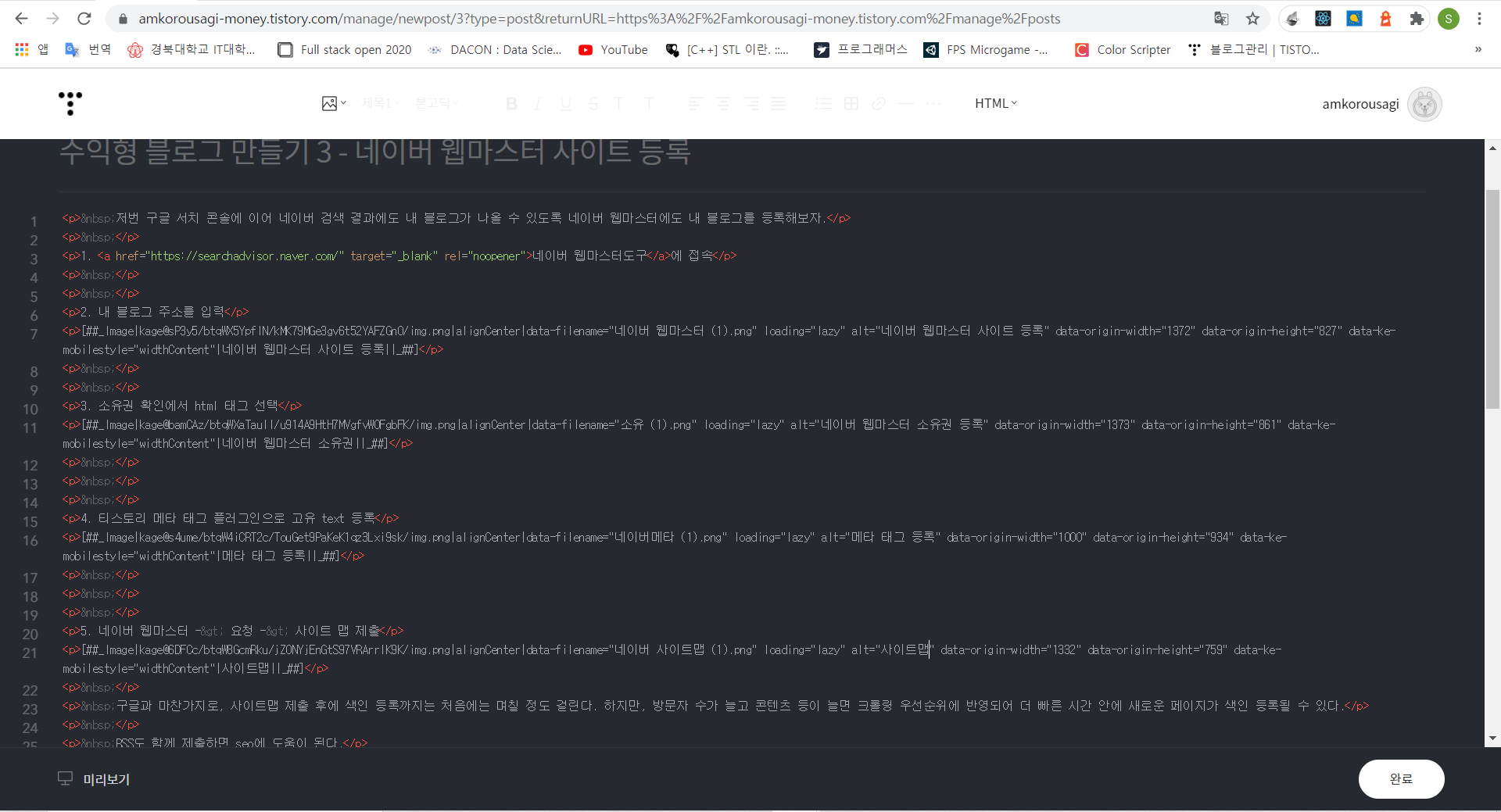
이미지 최적화 예제 - 이미지 태그에 loading="lazy", alt 속성, 파일 이름
티스토리에서 웹페이지를 구성하는 이미지에는 두 가지가 있다.
- 콘텐츠 내 이미지 : 포스팅을 작성할 때 수정 가능한 글 안에 넣는 이미지
- 콘텐츠 외 이미지 : 스킨 편집 등으로 변경 가능한 메뉴나 기타 링크에 대한 이미지
먼저, 콘텐츠 내 이미지의 경우, 기본모드->HTML로 바꾸어 이미지에 적절한 속성을 추가해주면 된다.

<!--
##_Image|kage@bamCAz/btqWXaTaull/u914A9HtH7MVgfvWOFgbFK/img.png|alignCenter|data-filename="소유 (1).png" loading="lazy" alt="네이버 웹마스터 소유권 등록" data-origin-width="1373" data-origin-height="861" data-ke-mobilestyle="widthContent"|네이버 웹마스터 소유권||_##
-->
위 코드 블럭과 같이 "##_Image"로 시작하는 것이 이미지 관련 코드이다. 여기서 우리는
- loading="lazy" 추가
- alt="적절한 이미지 설명" 추가
- data-filename="적절한 이미지 파일 이름"으로 수정
을 해주면 된다. 아무데나 속성을 적는 게 아니라 속성적고 한번 공백 넣고 다시 속성을 써야 구분된다. 위치도 모르겠으면, 위 코드 블럭과 똑같은 위치에 같은 순서로 속성을 적어주자.
콘텐츠 외 이미지의 경우, 외부 라이브러리를 받아 lazy load를 구현하는 방법도 있지만, 다른 훌륭한 개발자가 구현해 놓은 스킨을 쓰는 편을 추천한다. 특히, seo관련한 수익형 블로그라면 아래의 스킨이 정말 좋다. lazy load와 기타 seo를 위한 여러 처리를 해놓은 스킨이라 검색 결과 상위 노출에 많은 도움이 될 것이다.
티스토리 블로그 반응형 무료 스킨 배포 :: 베이스캠프 (나눔, 추천)
업데이트 히스토리 Releases · ruden91/public-basecamp-skin 티스토리 무료 반응형 스킨 :: 베이스캠프. Contribute to ruden91/public-basecamp-skin development by creating an account on GitHub. github.c..
webruden.tistory.com
스킨 다운부터 적용까지 모두 친절히 설명해주시고 있다. 따라가기만 하면 10분 안에 적용할 수 있을 것이다.

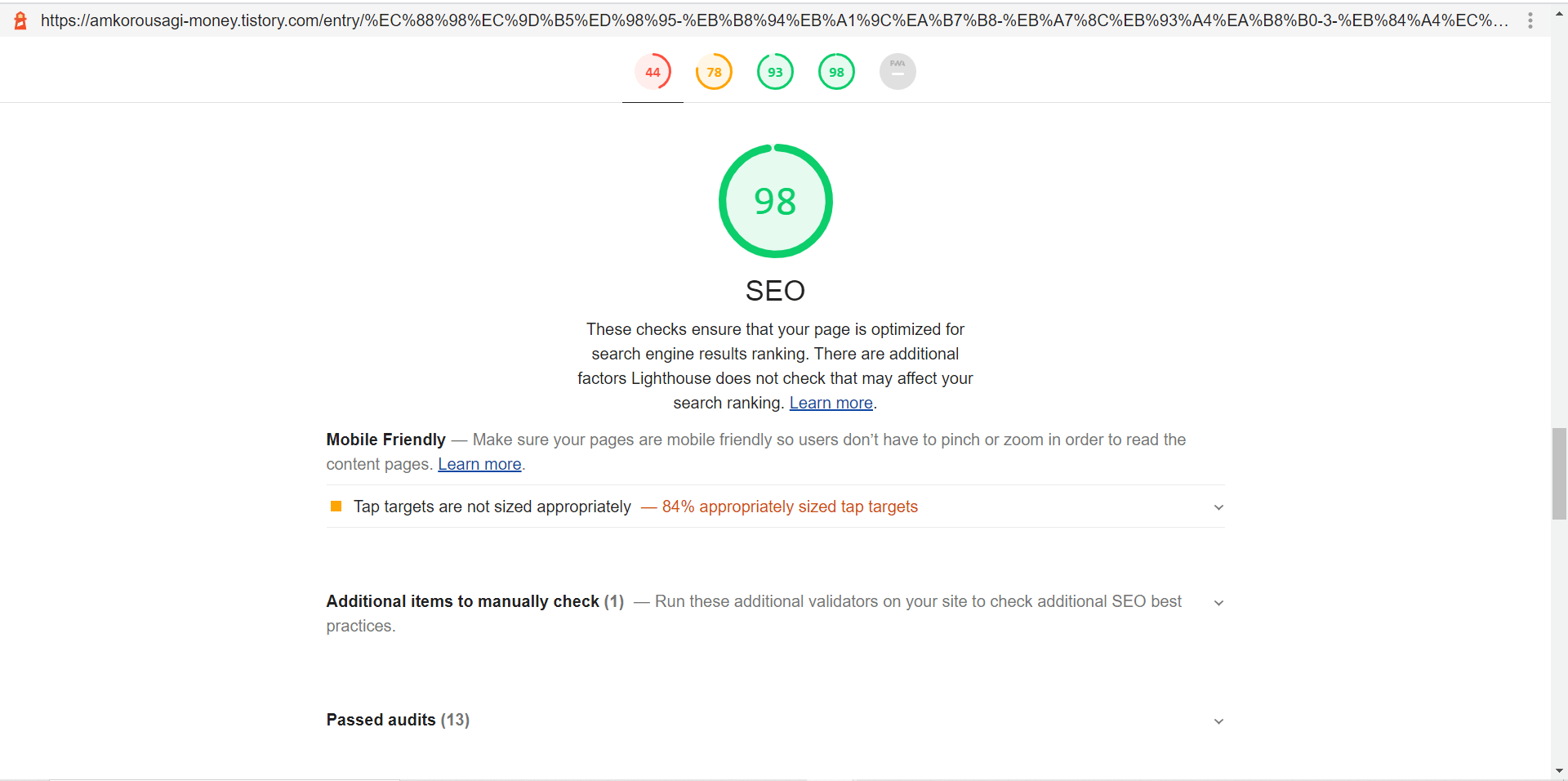
2% 모자란 건 링크를 앵커 텍스트에 걸어 놓아서 클릭하기에 너무 작다고 불평하는 것이다. 링크 복붙 후 그냥 enter를 치고 원래 있던 주소를 지우면 해결된다. (링크에 관한 것도 다음에 포스팅 하겠다.)
이미지 최적화 예제 - 구조화된 데이터 마크업
구조화된 마크업 도우미를 참고해도 의미가 없다..
구조화된 데이터 마크업 도우미 - Search Console 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
티스토리의 경우, 각 포스팅 마다 head 태그를 수정할 수 없다(워드 프레스와는 달리 자유도가 많이 부족하다). 스킨을 통한 일괄적용만을 지원하기 때문이다. 따라서, 사실상 구조화된 데이터 마크업도 활용 못 한다.
같은 이유로, meta=description 에 관한 내용을 자신이 임의로 수정할 수 없다. 그저 글의 가장 처음부터 대략 100자 정도를 description으로 자동으로 써준다.
한동안 여기서 배운 것으로 이전 포스팅을 수정하는 데 시간을 쓸 것 같다. 다음 포스팅은 간단한 링크에 대한 seo 전략과 스킨 수정을 쓰고 싶다(문제가 조금 있다)
'부업' 카테고리의 다른 글
| 수익형 블로그 만들기(번외) - 구글 키워드 플래너 사용법 (0) | 2021.02.18 |
|---|---|
| 재택 부업 - AI 라벨러, 레이블러 알바(앱테크) 후기, 추천 (0) | 2021.02.16 |
| 수익형 블로그 만들기 8 - 주제 개수와 seo, 광고 수익 (0) | 2021.02.15 |
| 수익형 블로그 만들기 7 - 구글 robots.txt 정리, 페이지 랭크, 백링크 (0) | 2021.02.14 |
| 수익형 블로그 만들기 6 - RSS 등록(RSS vs. Sitemap) (0) | 2021.02.14 |




댓글