Webpack

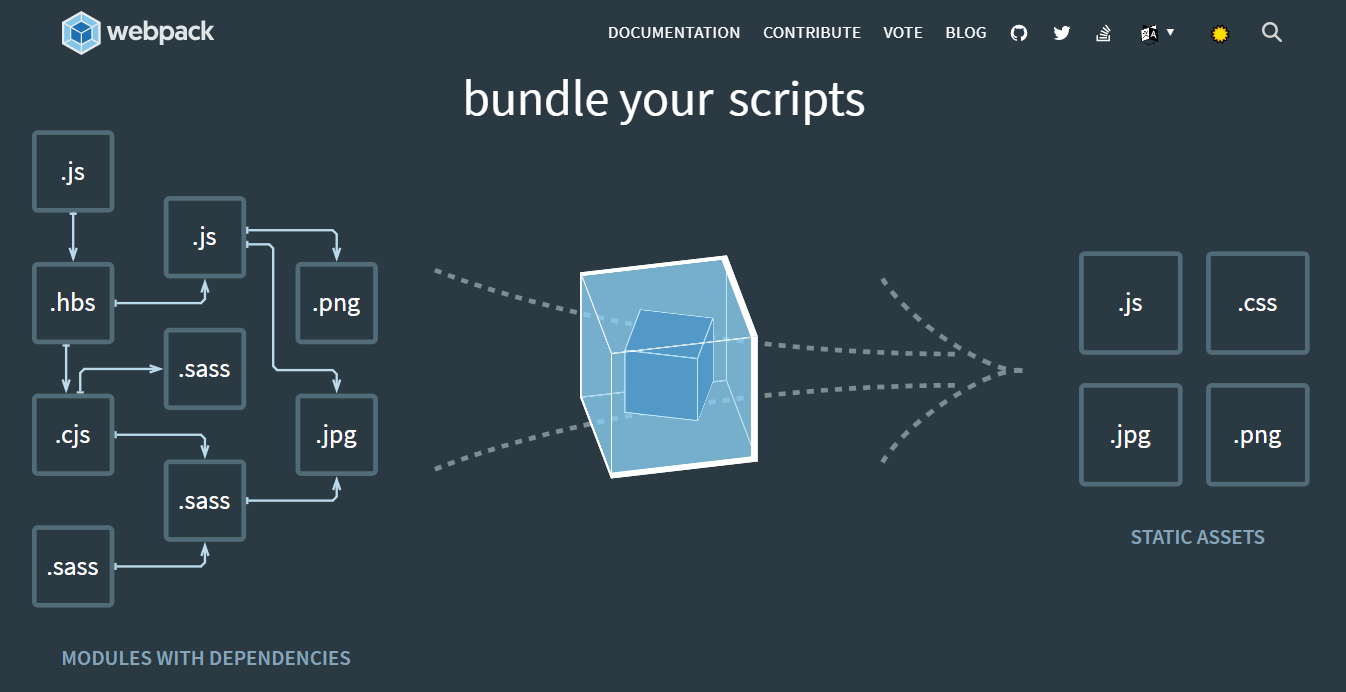
웹팩(webpack)은 script, image, asset, style 등을 bundle 시켜주는 오픈소스 자바스크립트 모듈 번들러(여러 파일을 하나의 파일로 묶어주는 프로그램)이다.
의존성 있는 모듈으로부터 정적인 resource들을 생성한다.
webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
Babel

최신 JavaScript 코드를 browser에 호환되도록(compatible) 예전 버전으로 downgrade 된 코드로 변환해주는 JS 트랜스 컴파일러이다.
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
웹팩과 바벨이 필요한 이유
웹 브라우저는 하나만 있는 게 아니다. 파이어 폭스, 인터넷 익스플로어, 크롬.. 등 정말 다양한 웹 브라우저가 있다. 그리고 웹사이트는 모든 웹 브라우저에서 접근이 가능하도록 해야 해당 고객들에게 접근할 수 있다.
웹 브라우저들이 통일되지 않아 바벨로 downgrade한 universal 하게 호환되는 코드로 바꿔야 하는 것이다.
또, HTTP1을 쓰던 시절에는 한 연결에서 request 횟수를 제한했기 때문에 성능상의 이유로 번들링이 강제되었다. 그러나 HTTP2가 대부분의 웹 브라우저에서 지원되기 때문에 성능상의 이유로 번들링 할 필요가 없어졌다. 그러나, webpack은 단순히 번들링 만 해주는 것이 아니라, 종속성(dependency)을 파악하고 모듈에서 실제로 사용하는 필요한 라이브러리만 가져와 묶어주기 때문에 성능의 향상을 기대할 수 있다.
웹 브라우저는 더이상 번들링 자체는 필요하지 않지만, 종속성과 실제 필요한 코드만을 로드하기 위해 webpack은 쓰이고 있다.
'개발 > Web' 카테고리의 다른 글
| HTTP status code, RFC 정리 (0) | 2021.03.16 |
|---|---|
| DOM 은 무엇인가? (0) | 2021.02.28 |
| 웹개발 인트로 (개념, 구조, 공부방향) (0) | 2021.02.23 |
| JavaScript 기본 문법 정리 (0) | 2021.02.21 |
| CSS 기본 문법 정리 (0) | 2021.02.20 |




댓글