DOM은 Document Object Model(문서 객체 모델)이다.
HTML이나 XML로 이루어진 문서를 프로그래밍적으로 js 코드 상에서 수정 가능하도록 interface를 제공한다.
즉, 각 element에 대한 method를 제공하여 수정할 수 있는 interface를 js 상에서 제공한다는 것이다.
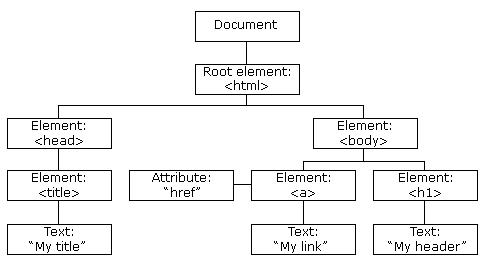
HTML과 XML이 중첩 구조(nesting structure)로 이루어지듯, DOM은 tree 구조로 이루어져 있다.

W3C(world wide web consortium)에서는 html DOM을 아래와 같이 정의한다.
HTML DOM for HTML
HTML DOM은 HTML을 위한 객체 모델(Object Model)이며 다음과 같이 정의된다.
- HTML element들은 모두 객체(object)로서 간주한다.
- 해당 HTML element에 대한 Property들이 있다.
- 해당 HTML element에 대한 Method들이 있다.
- 해당 HTML element에 대한 Event들이 있다.
HTML DOM for JavaScript
HTML DOM은 JavaScript에 대한 API(Programming interface)이며 다음의 역할을 가능케 한다.
- JavaScript가 HTML element들을 add/change/remove할 수 있다
- JavaScript가 HTML attribute들을 add/change/remove할 수 있다
- JavaScript가 CSS style들을 add/change/remove할 수 있다
- JavaScript가 HTML event들에 반응할 수 있다.
- JavaScript가 HTML evetn들을 add/change/remove할 수 있다.
What is HTML DOM
What is the HTML DOM? The HTML DOM is an Object Model for HTML. It defines: HTML elements as objects Properties for all HTML elements Methods for all HTML elements Events for all HTML elements The HTML DOM is an API (Programming Interface) for JavaScript:
www.w3schools.com
'개발 > Web' 카테고리의 다른 글
| HTTP method 정리 (0) | 2021.03.16 |
|---|---|
| HTTP status code, RFC 정리 (0) | 2021.03.16 |
| 웹팩과 바벨 개념과 역할 (0) | 2021.02.28 |
| 웹개발 인트로 (개념, 구조, 공부방향) (0) | 2021.02.23 |
| JavaScript 기본 문법 정리 (0) | 2021.02.21 |




댓글