CSS(Cascading Style Sheets)는 웹을 이루는 가장 기초적인 구성 요소 중 하나다.
CSS는 style sheet language로 programming language가 아니다.
자세한 웹의 구조와 배경은 다음에 포스팅할 "웹 개발 Intro"를 참조해라.
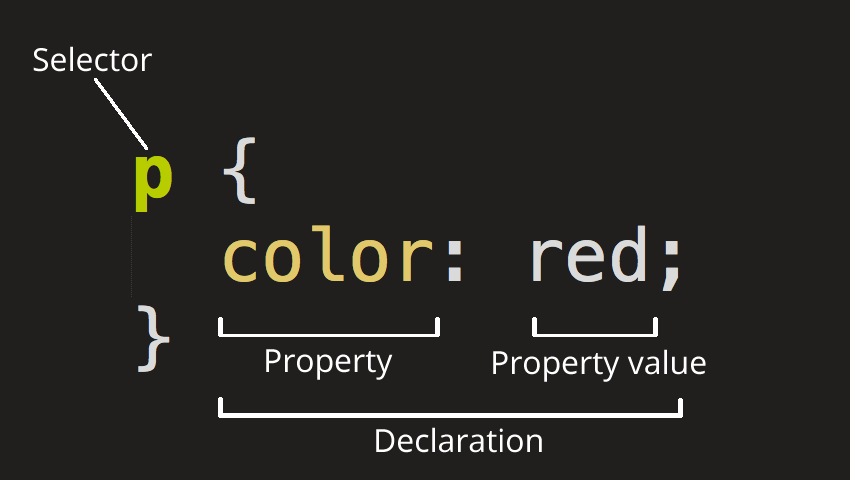
CSS의 ruleset의 구성요소

위의 전체 구조를 ruleset 또는 간단히 rule이라고 한다. 하나씩 분해하여 살펴보면
- Selector(선택자) : style 받을 HTML element name을 지정한다.
- Declaration(선언) : 해당 element의 Properties을 style 하고 싶은 대로 구체화한다.
- Properties(속성) : 해당 element의 Properties를 지정한다.
- Property value(속성값) : 해당 element의 Properties의 값을 원하는 대로 구체화한다.
로 매우 simple하다.
또, 각 ruleset은 반드시 다음 사항을 지켜야 한다.
- Selector(선택자)를 제외한 나머지 부분(Declarations)은 중괄호({})로 묶기
- 각 Declaration(선언)내 에서 Property(속성)과 Property value(속성 값)은 콜론(:)으로 구분
- 각 Declaration(선언)을 다음 Declaration(선언)과 구분하기 위해 세미 콜론(;)을 사용
다수의 elements 지정
그냥 selector를 여러개 쓰고 선언문들을 쓰면 된다.
p, li, h1 {
color: red;
}
Selector의 유형
앞선 예시의 전체 element name으로 지정하는 것뿐 아니라 다양한 유형의 Selector가 있다.
Element selector(또는 tag selector, type selector)
지정대상 : 해당하는 element name(또는 tag name)의 모든 elements
예시 : Element selector "p"는 "<p>"의 모든 element를 지정한다.
ID selector
지정대상 : 그 페이지에서 해당하는 ID를 가진 element. 단, ID는 HTML page에서 unique 하다.(하나밖에 없다.)
예시 : ID selector "#my-id"는 "<p id="my-id">" 또는 "<a id="my-id">" 둘 중 하나를 지정한다.
Class selector
지정대상 : 그 페이지에서 해당하는 class를 가진 모든 elements. 여러개의 elements 가능.
예시 : Class selector ".my-class"는 "<p class="my-class">와 "<a class="my-class">" 둘 다를 지정한다
Attribute selector
지정대상 : 그 페이지의 해당하는 attribute를 가진 모든 elements.
예시 : Attribute selector "img[src]"는 "<img src="myimage.png">를 지정하지만 "<img>"는 지정하지 않는다.
Presudo-class selector(의사 클래스 선택자)
지정대상 : 해당하는 모든 elements 하지만 그중 지정한 state인 elements만.
예시 : Presuco-class selector "a:hover"는 "<a>" 중 hover 상태인 element만 지정한다.
* hover : (해당 링크에 마우스 포인트가 올라가 있음)
폰트와 text
1. 원하는 폰트의 주소를 HTML 페이지의 head에 넣는다.
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">2. css에서 font-family를 해당 폰트로 바꾼다.
html {
font-size: 10px; /* px means "pixels": the base font size is now 10 pixels high */
font-family: "Open Sans", sans-serif; /* this should be the rest of the output you got from Google fonts */
}3. 더 구체화하여 지정한다.
h1 {
font-size: 60px;
text-align: center;
}
p, li {
font-size: 16px;
line-height: 2;
letter-spacing: 1px;
}* 중첩되어 지정된다면, 가장 구체적인(<->일반적인) 선택자를 기준으로 적용된다.
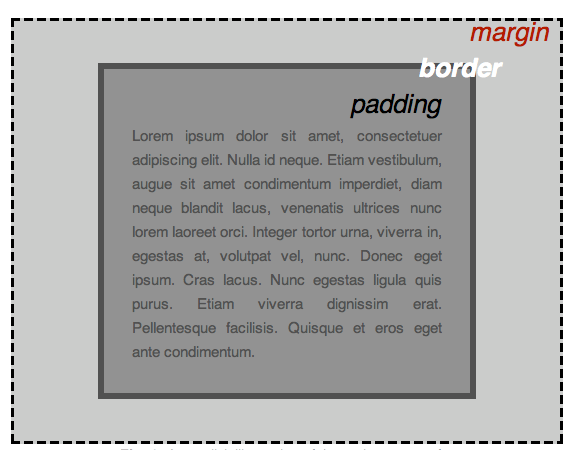
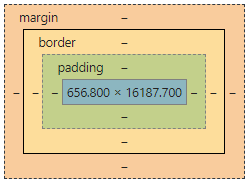
CSS : 모든 elements는 box다


CSS에서, 모든 content는 3겹의 옷을 입고 있다. 안쪽부터 보자면, content->padding(공간)->border(선)->margin(공간) 순이다.
1. margin Syntax
/* Apply to all four sides */
margin: 1em;
margin: -3px;
/* vertical | horizontal */
margin: 5% auto;
/* top | horizontal | bottom */
margin: 1em auto 2em;
/* top | right | bottom | left */
margin: 2px 1em 0 auto;
/* Global values */
margin: inherit;
margin: initial;
margin: unset;
2. border Syntax
/* style */
border: solid;
/* width | style */
border: 2px dotted;
/* style | color */
border: outset #f33;
/* width | style | color */
border: medium dashed green;
/* Global values */
border: inherit;
border: initial;
border: unset;
3. padding Syntax
/* Apply to all four sides */
padding: 1em;
/* vertical | horizontal */
padding: 5% 10%;
/* top | horizontal | bottom */
padding: 1em 2em 2em;
/* top | right | bottom | left */
padding: 5px 1em 0 2em;
/* Global values */
padding: inherit;
padding: initial;
padding: unset;
box들의 공통 Properties
- width : 그 element(==box)의 width(너비)
- background-color : content와 padding의 배경색
- color : (보통) 글자 색깔
- text-shadow : 글자에 그림자
- display : 보이게 할지 말지 모드 선택
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
이 포스팅은 다음을 참고하여 작성하였습니다.
CSS basics - Learn web development | MDN
CSS (Cascading Style Sheets) is the code that styles web content. CSS basics walks through what you need to get started. We'll answer questions like: How do I make text red? How do I make content display at a certain location in the (webpage) layout? How d
developer.mozilla.org
끝
'개발 > Web' 카테고리의 다른 글
| DOM 은 무엇인가? (0) | 2021.02.28 |
|---|---|
| 웹팩과 바벨 개념과 역할 (0) | 2021.02.28 |
| 웹개발 인트로 (개념, 구조, 공부방향) (0) | 2021.02.23 |
| JavaScript 기본 문법 정리 (0) | 2021.02.21 |
| html 기본 문법 정리 (0) | 2021.02.19 |




댓글