font 적용 방법
방법은 크게 두 가지가 있습니다.
1. font 파일을 내가 관리합니다.
2. font 파일을 구글이 관리합니다.
특별한 이유가 없다면 두 번째(구글) 방법을 선택합니다.
google font 사용법
1. 다음 사이트에 접속합니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
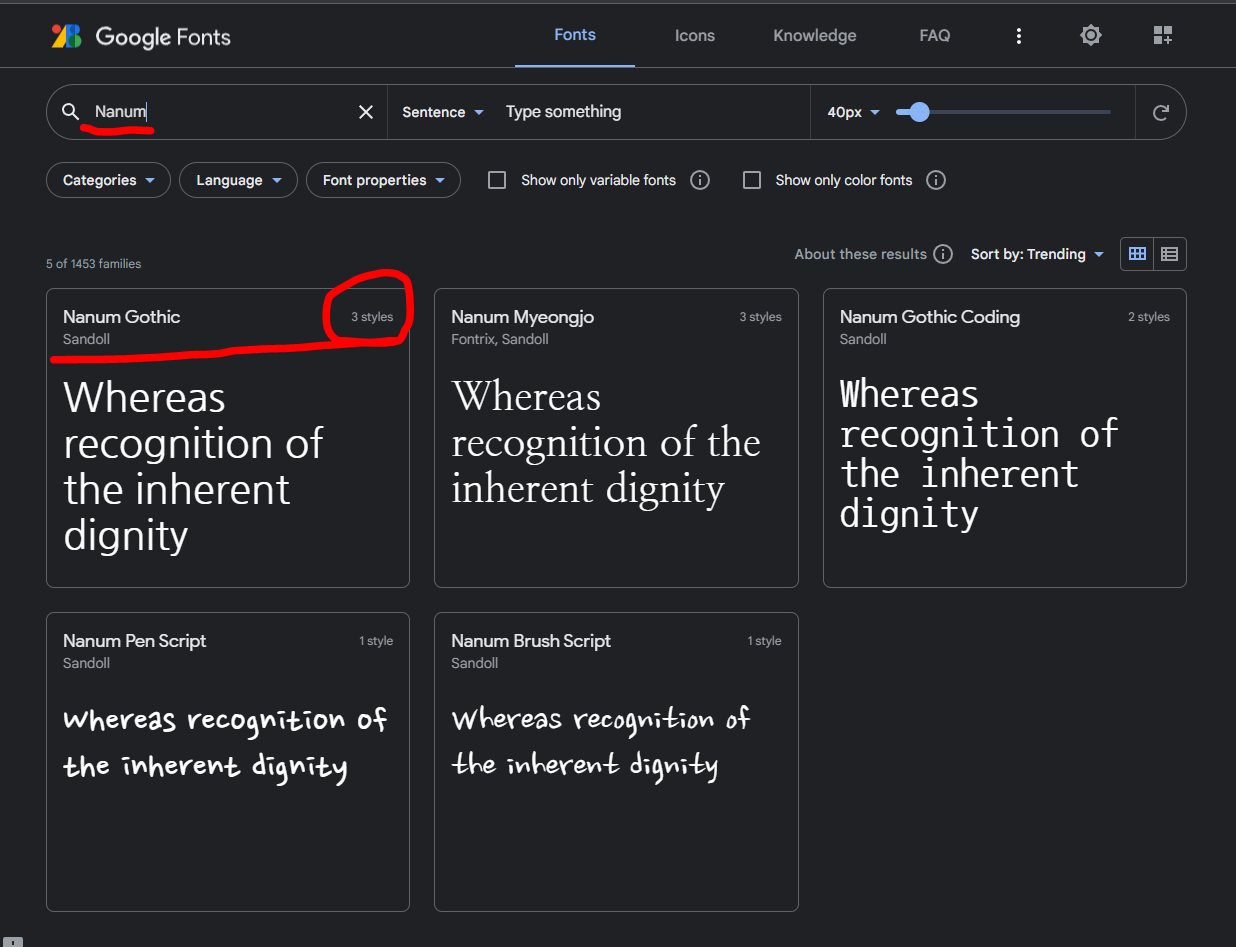
2. 원하는 font를 검색하여 클릭합니다.
(3 style은 Regular, Bold와 같은 style 개수를 말합니다.)

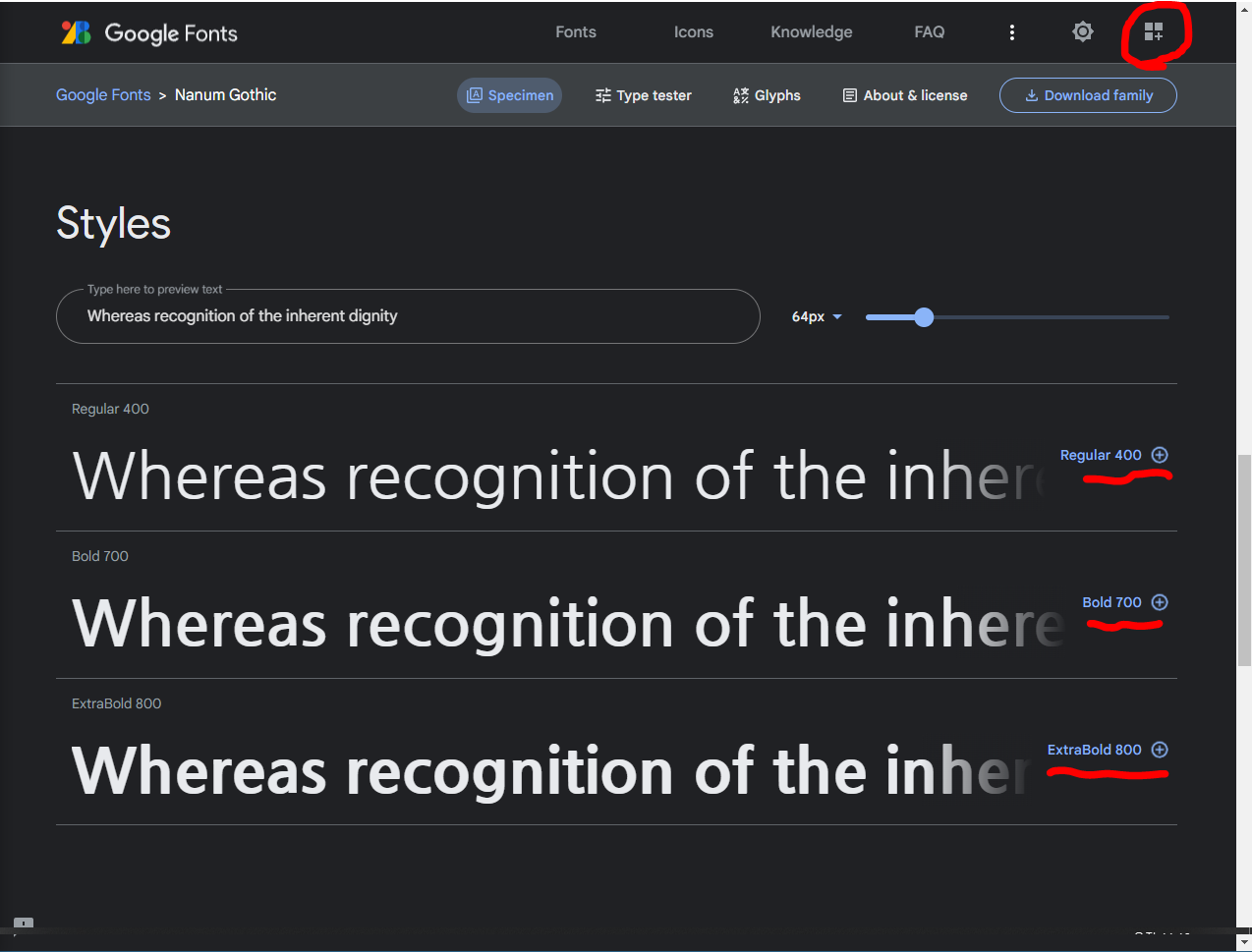
3. 스크롤을 내려 원하는 style를 추가합니다. (+버튼을 클릭해서)
4. 오른쪽 상단의 버튼을 누릅니다. (자동으로 나올 수도 있습니다.)

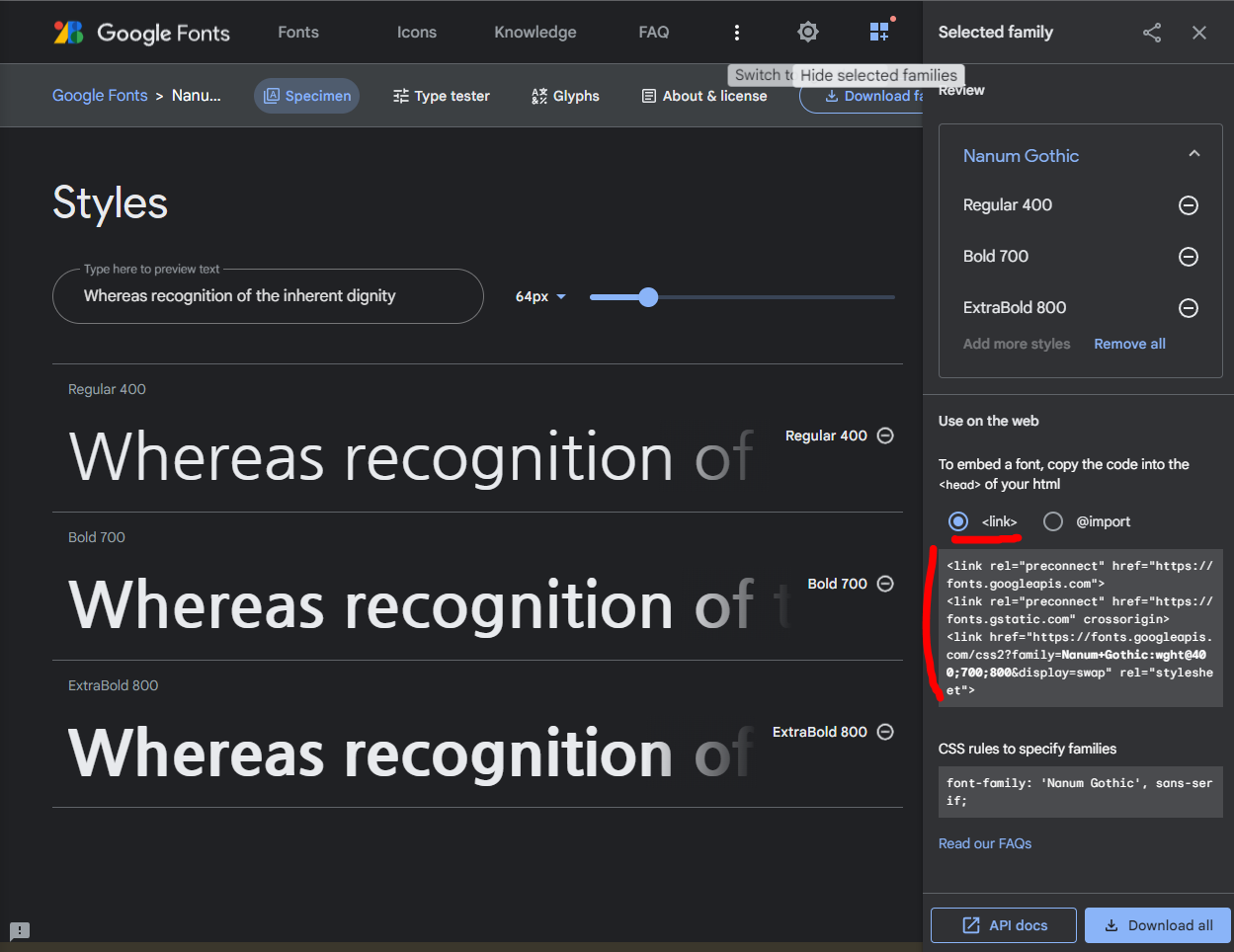
5. <link>로 체크되었음을 확인하고 복사하여 <head>에 넣습니다.

react font 적용 방법
create-react-app으로 만든 프로젝트의 디렉터리 구조라고 가정했을 때
public/index.html을 수정합니다.
(다른 디렉터리 구조라면 어쨌든 진입점에 있는 가장 먼저 불리는 html 파일을 수정합니다.)
1. 복사한 태그를 head에 붙여 넣습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700;800&display=swap"
rel="stylesheet"
/>
...
2. 원하는 곳에 사용합니다.
예시 1 : 전체 기본 font로 적용
<!DOCTYPE html>
<html lang="en">
<head>
...
<style>
* {
font-family: "Nanum Gothic" !important;
}
</style>
</head>
...
예시 2 : 한 곳에만 적용
const Home = () => {
return (
<Typography style={{ fontFamily: "Nanum Gothic" }}>나눔</Typography>
<Typography style={{ fontFamily: "Nanum Gothic", fontWeight: "bold" }}>나눔 bold</Typography>
<Typography style={{ fontFamily: "Nanum Gothic", fontWeight: 800 }}>나눔 800</Typography>
);
};
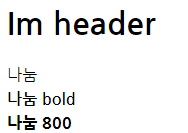
결과 화면

'개발 > Web' 카테고리의 다른 글
| Multi Collapse 구현 방법, 예시 코드 (0) | 2022.10.22 |
|---|---|
| material-ui RadioGroup row 수직 정렬 ( vertical align ) (0) | 2022.10.22 |
| CSS border이 안보여요! (0) | 2021.07.20 |
| JS closure (0) | 2021.03.31 |
| JS Prototype, How to work new? (0) | 2021.03.30 |




댓글